In today’s digital age, data plays a crucial role in driving business decisions and operations. Oracle Visual Builder Cloud Service (VBCS) empowers organizations to harness the power of data through intuitive and user-friendly interfaces. One common task in many applications is uploading Excel files, which contain valuable data that needs to be imported and utilized within Oracle VBCS.
In this blog post, we’ll explore the step-by-step process of uploading an Excel file in Oracle VBCS, unlocking new possibilities for data integration and analysis. So, let’s begin.
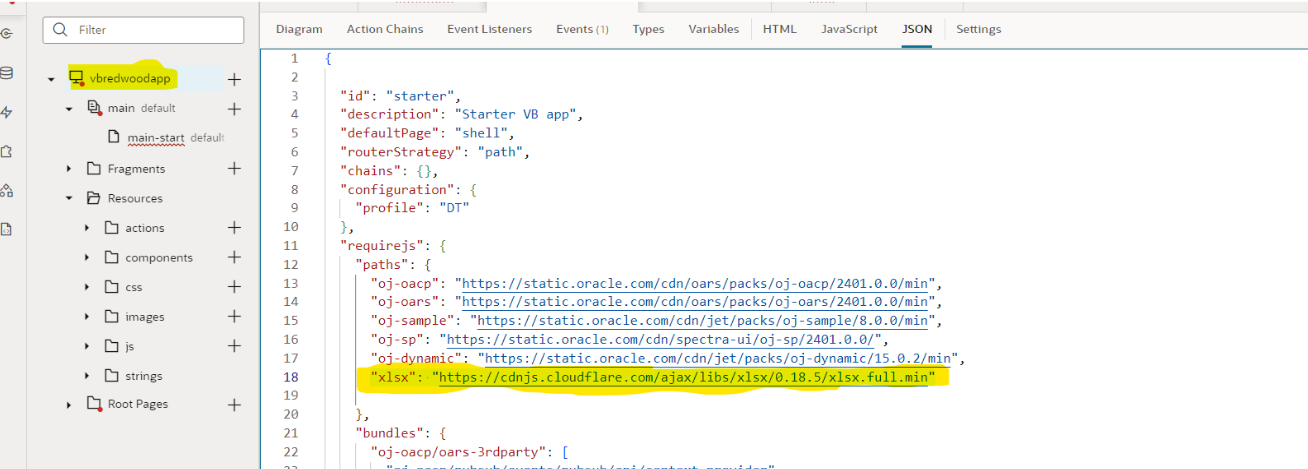
Step 1: To decode the excel file, we need to add xlsx.full.min inside Json, at the application level.
“xlsx”: “https://cdnjs.cloudflare.com/ajax/libs/xlsx/0.18.5/xlsx.full.min”

Step 2: Once you have added this, the dependency to decode excel is available for your VBCS application. If required JS does not exist, then you will have to write this requireJS object.
Step 3: Next, you need to write a JavaScript function which decodes it and gives you array of objects, essentially JSON.
excelProcessor (fileSet) {
return new Promise(function (resolve, reject) {
let fileReader = new FileReader();
fileReader.readAsBinaryString(fileSet);
fileReader.onload = (event) => {
let data = event.target.result;
let workbook = XLSX.read(data, { type: “binary” });
workbook.SheetNames.forEach(sheet => {
if (sheet == ‘Sheet1’) {
let rowObject = XLSX.utils.sheet_to_json(workbook.Sheets[sheet]);
console.log(rowObject);
resolve(rowObject);
}
});
};
});
};
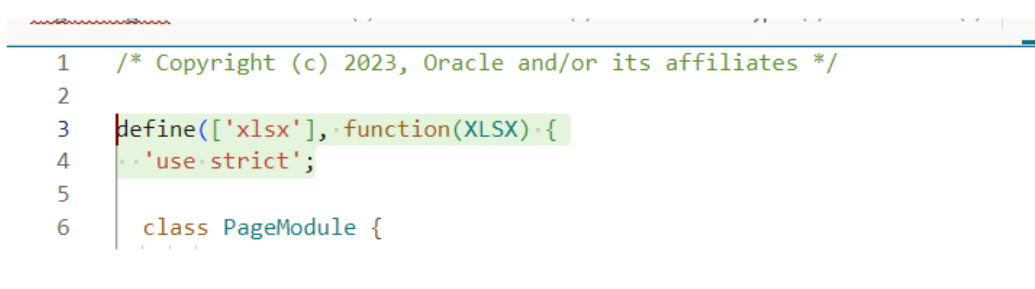
Step 4: This function won’t work until the dependency has been made available to JS scope.To achieve that, we will add the code below.

define([‘xlsx’], function(XLSX) {
‘use strict’;
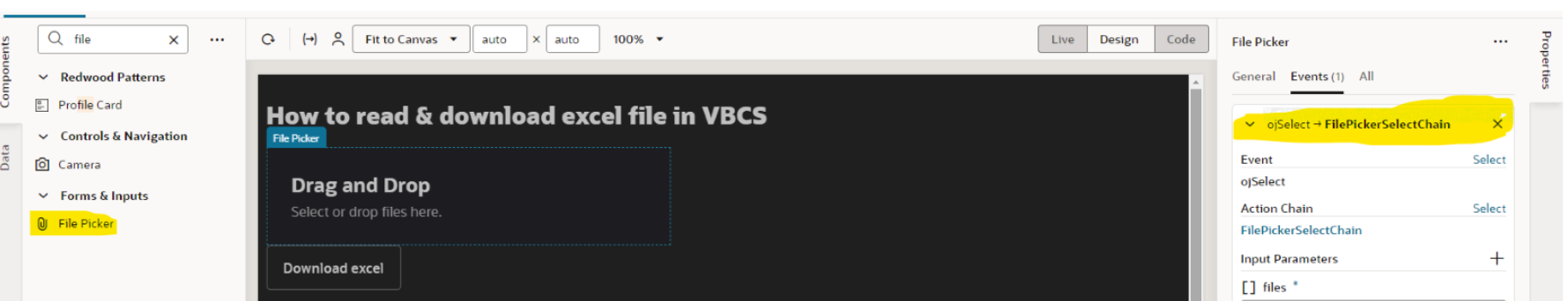
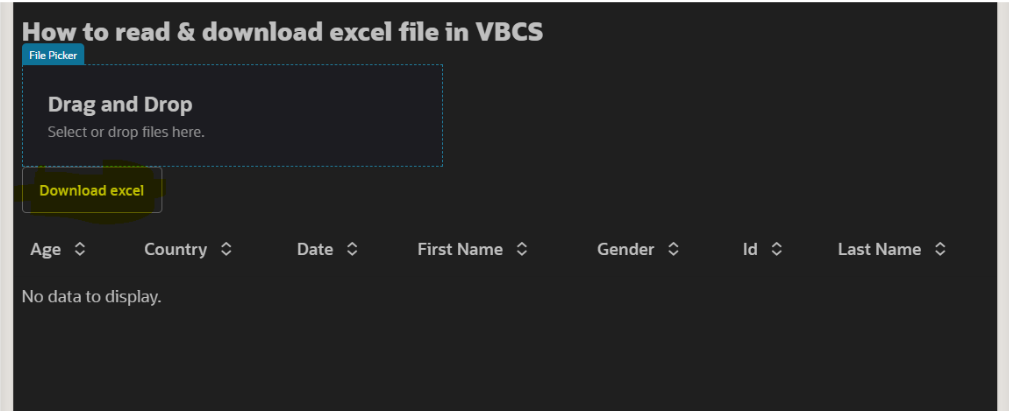
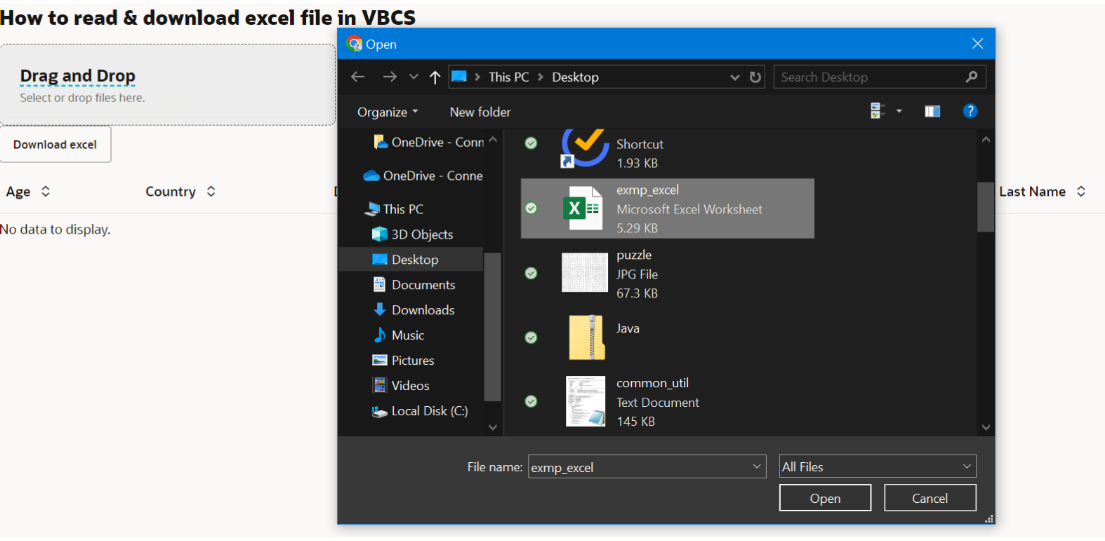
Step 5: Once you have written the JS and completed the above process, simply drag and drop the FilePicker Component and create an action chain.
Recommended for you: Explore Oracle VBCS Service

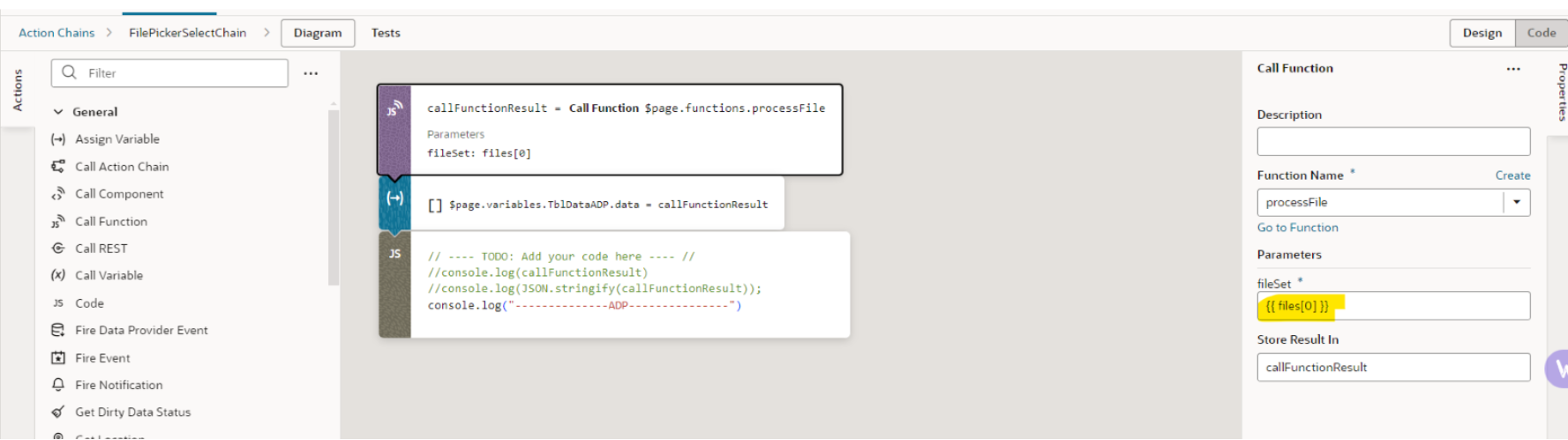
Step 6: In “Action Chain”, call function to decode your excel file and convert it to JSON.
Step 7: In this case, we are simply uploading the data and showing it in the table.
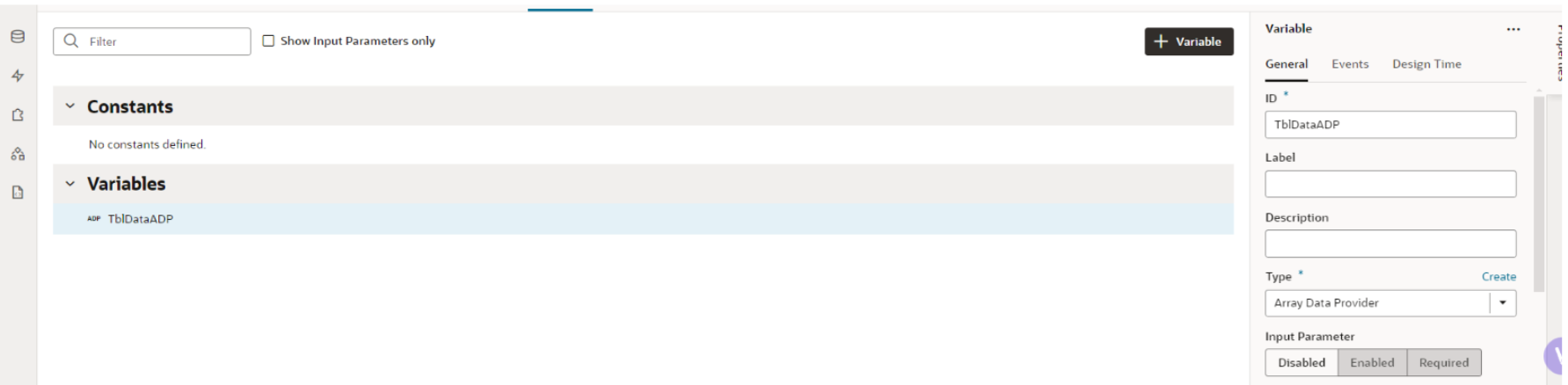
Step 8: We’ve generated an ADP variable called TblDataADP and will assign it the outcome of the JS function.


Now, if you want to download this excel file, you could use this JS function and we will create a button called “Download excel”.

Step 9: Next, you need to add this code in your JS:
downloadExcel(rowObject) {
// Example JSON data
// Create a new workbook
const workbook = XLSX.utils.book_new();
// Convert JSON data to worksheet
const worksheet = XLSX.utils.json_to_sheet(rowObject);
// Add worksheet to the workbook
XLSX.utils.book_append_sheet(workbook, worksheet, “Sheet1”);
// Convert workbook to binary Excel file
const excelBuffer = XLSX.write(workbook, { bookType: ‘xlsx’, type: ‘array’ });
// Create Blob object from binary data
const blob = new Blob([excelBuffer], { type: ‘application/octet-stream’ });
// Create download link
const link = document.createElement(‘a’);
link.href = window.URL.createObjectURL(blob);
link.download = ‘example.xlsx’; // Specify filename here
link.click();
};
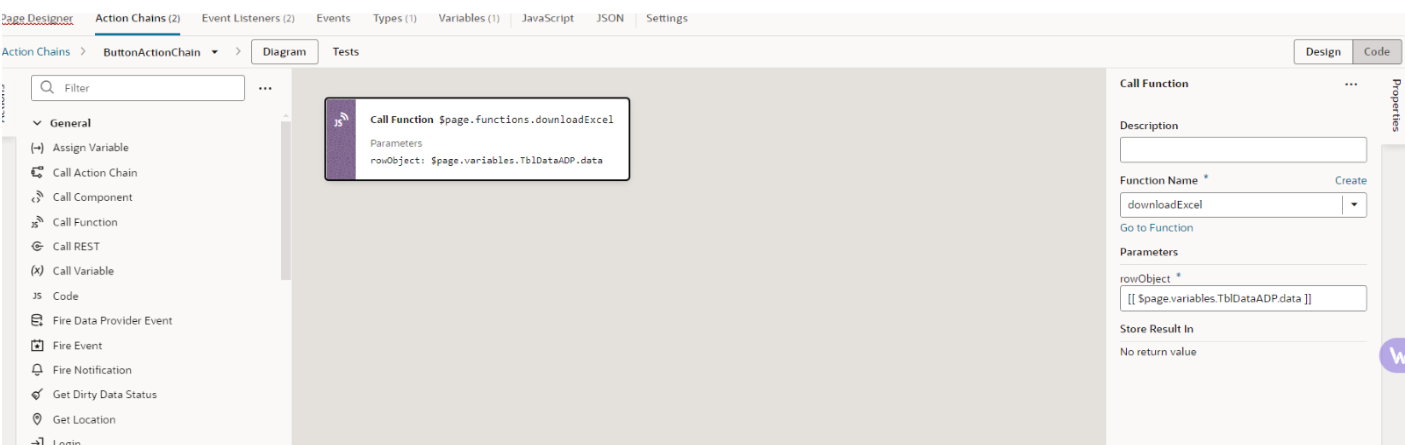
Step 10: Once you have written JS function, call this function on “ButtonActionChain” as shown below.

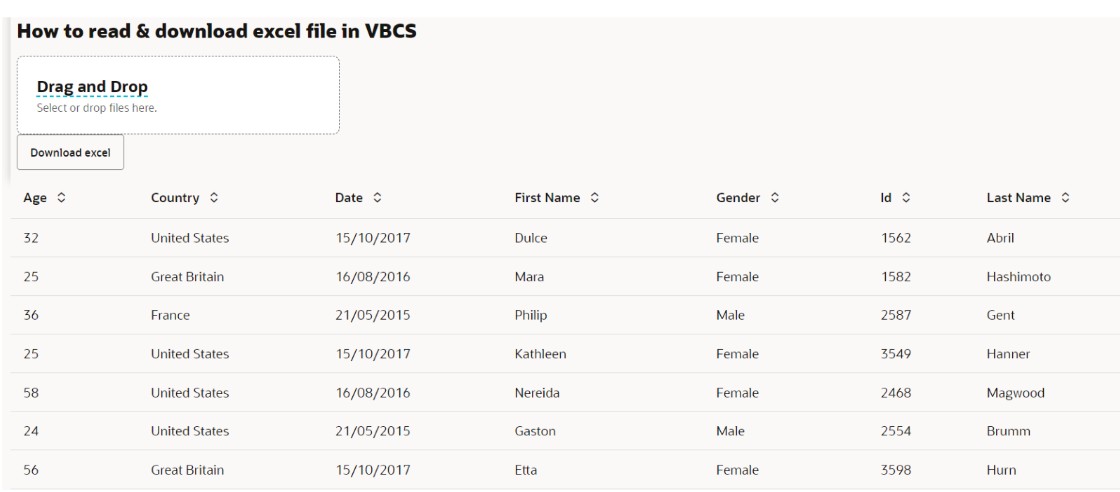
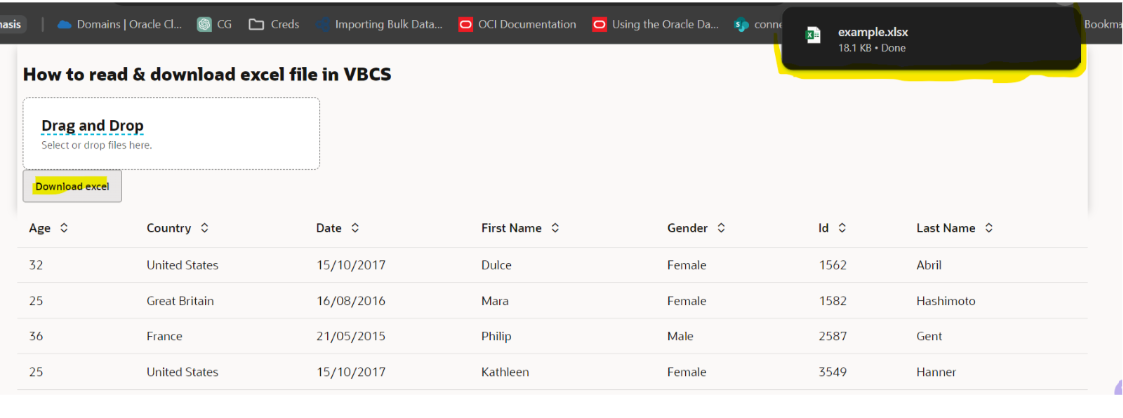
Step 11: It would look similar to the image shown below.



This is a way of uploading an excel file in VBCS, showing it in a table and downloading it. You can also refactor based on your requirements.
In conclusion, the ability to upload Excel files in Oracle VBCS opens a world of opportunities for organizations to leverage their data effectively. By following the outlined steps and utilizing the built-in features of Oracle VBCS, users can seamlessly import Excel data into their applications, streamline workflows, and make informed decisions based on accurate and up-to-date information. Whether it’s for data migration, reporting, or analytics, mastering the Excel upload functionality in Oracle VBCS is a valuable skill that can drive efficiency and productivity across various business processes.
If you would like to know more, let us know in the comments or get in touch with us on [email protected].