In this blog, we will show you to implement a row expander in a table in Oracle Visual Builder Cloud Service.
The Problem
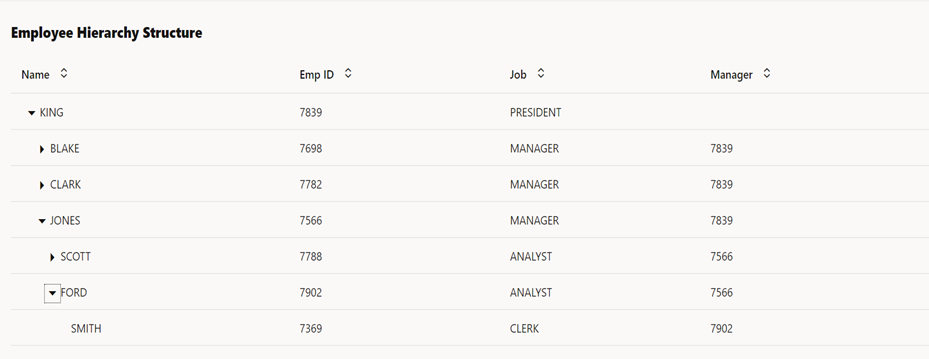
How to implement row Expander in a Table when a hierarchical relationship exists between rows.

The Solution
First drag & drop table components in the required page, after dropping the table, insert required data into the table using a JavaScript function to create a FlattenedTreeDataProviderViewStructure. Initially an ADP (Array Tree Data Provider) variable is created using the endpoint as data type.
The array of the ADP which contains data in the row format is changed into a tree structure and that tree is passed as Data in the table. Here in this tutorial, we will explain how to achieve this requirement.
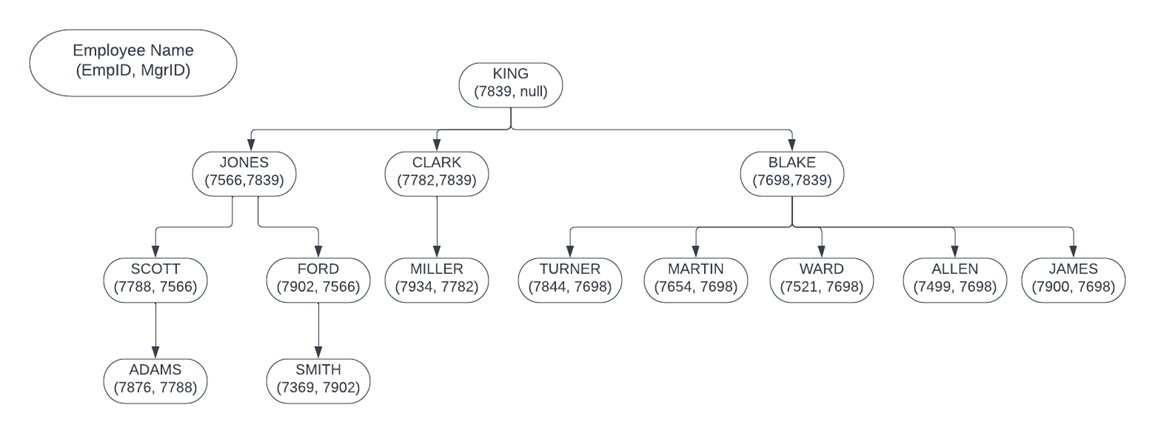
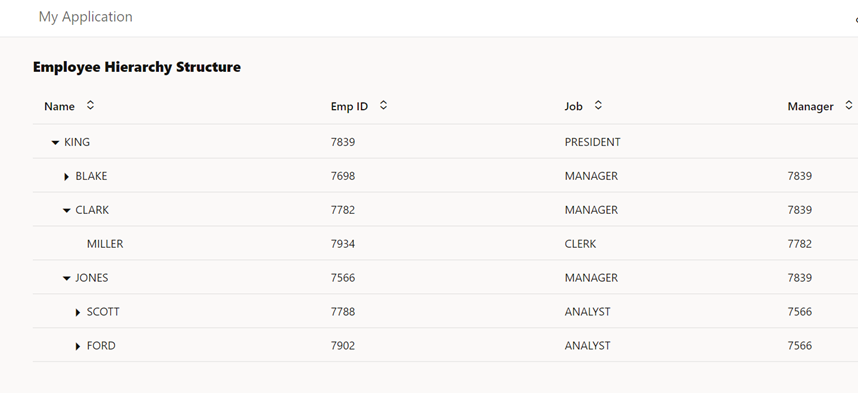
The expandable rows are actually the various nodes of a tree which are dependent on each other in a hierarchical fashion. So, the rows figuratively turn into a tree structure(using objects of objects) as below.

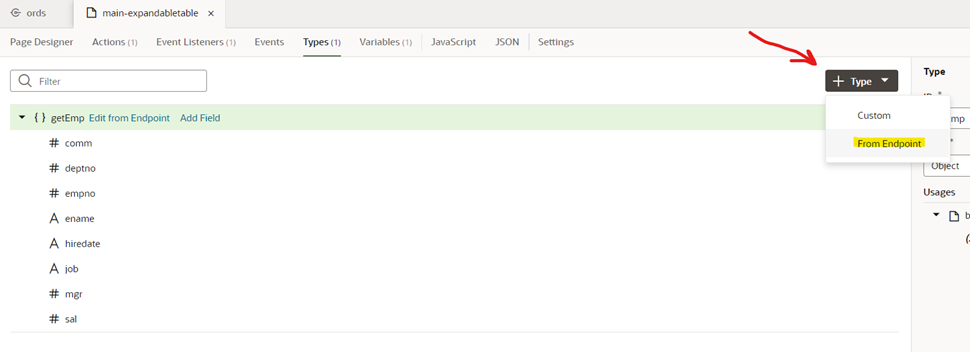
Step 1: Create a variable type from the required End point and give the variable type required name.

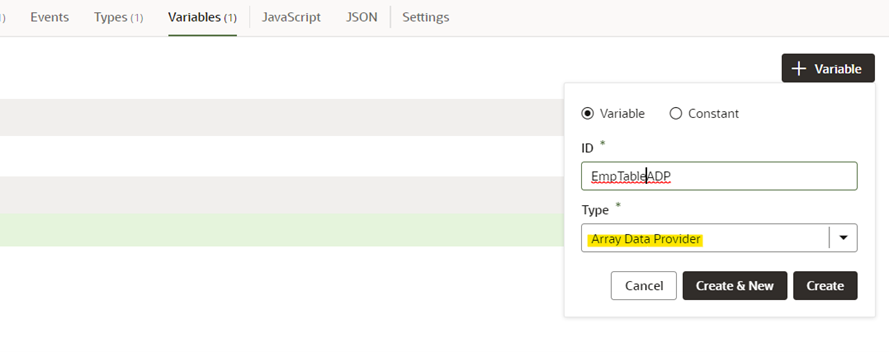
Step 2: Create a variable and select type as ARRAY DATA PROVIDER (ADP).

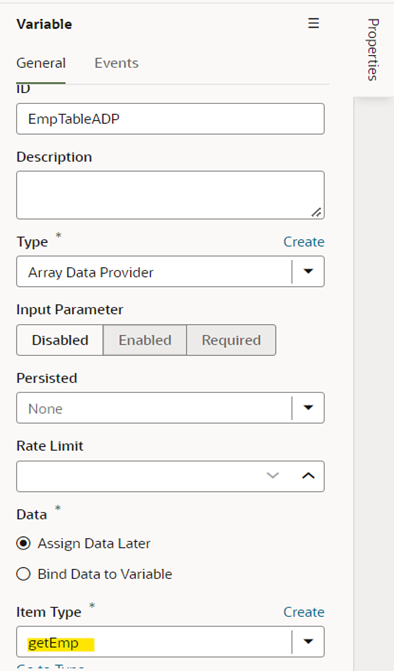
For the current ADP, select ItemType as the type that you created in previous step.

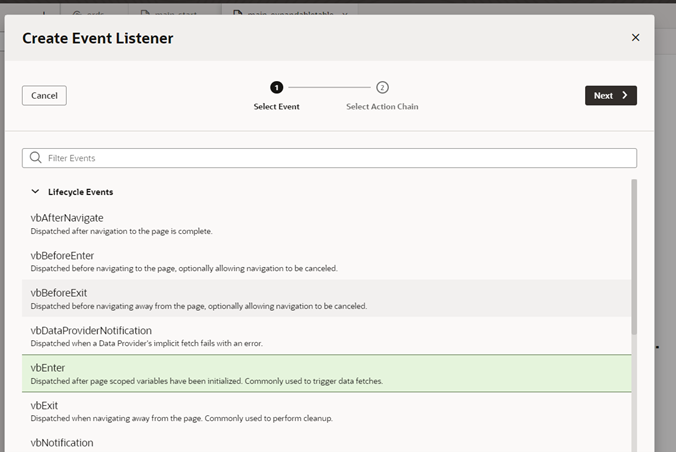
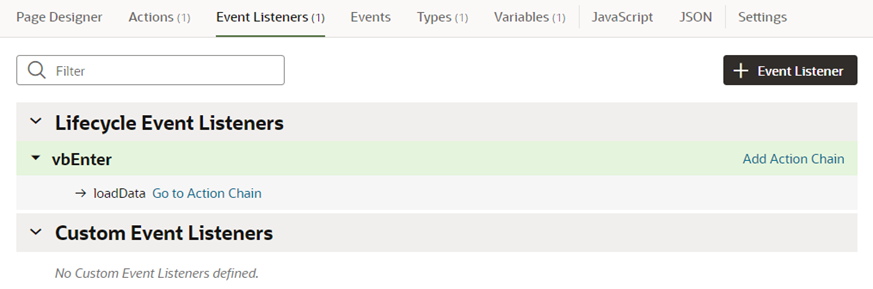
Step 3: Create an Event Listener VBEnter to load when the page loads and add a Page Action chain for ex. LoadData in this case.

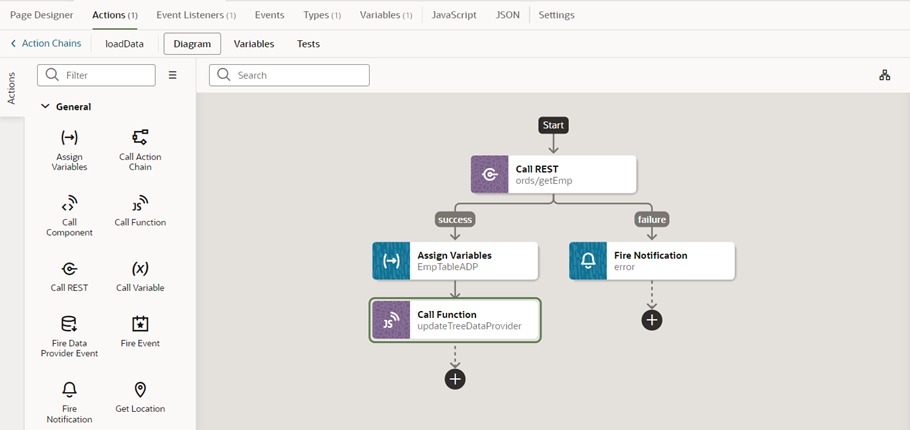
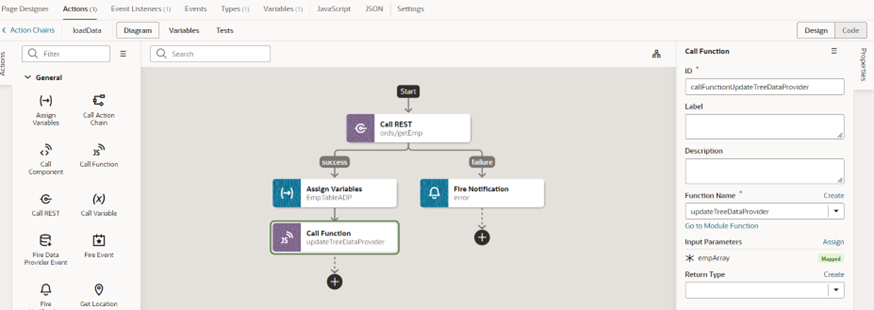
Step 4: In the action chain to populate the table, call the rest endpoint to get the Emp Data and assign the response array to the array Structure “Data” of the ADP created.


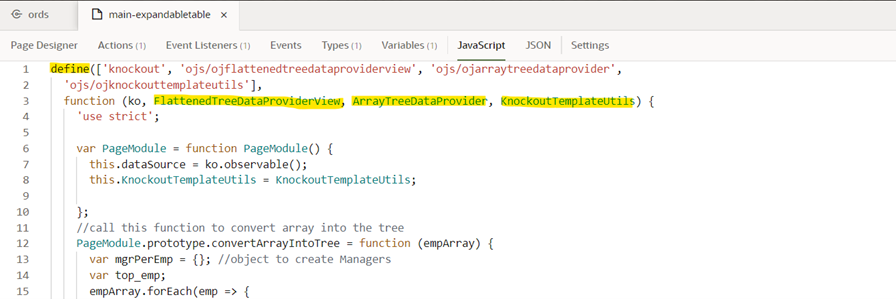
Step 5: In the JavaScript pane, Define the dependencies of knockout, ojs/ojarraytreedataprovider and ojs/ojknockouttemplateutils and create three functions in the JavaScript.

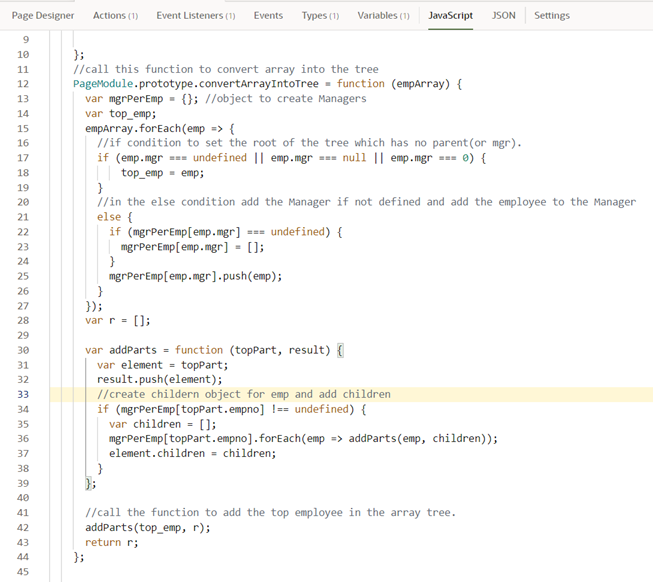
Create a function named convertArrayIntoTree to convert the array of employee records into a tree structure.

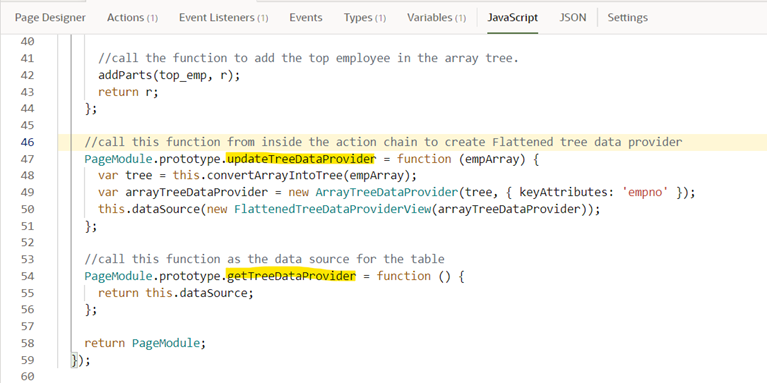
Create another function named updateTreeDataProvider to convert your tree structure into a FlattenedTreeDataProviderView.
Create another function, getTreeDataProvider, to return the data in the FlattenedTreeDataProviderView structure.

Step 6: Call the JavaScript function updateTreeDataProvider, and pass the array of the ADP as the argument in the function.


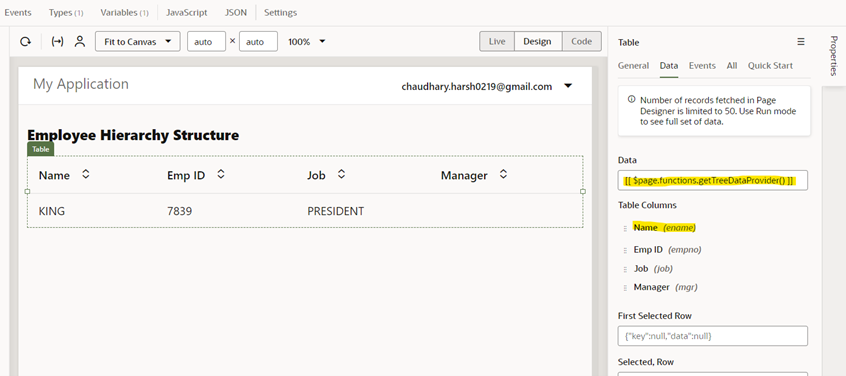
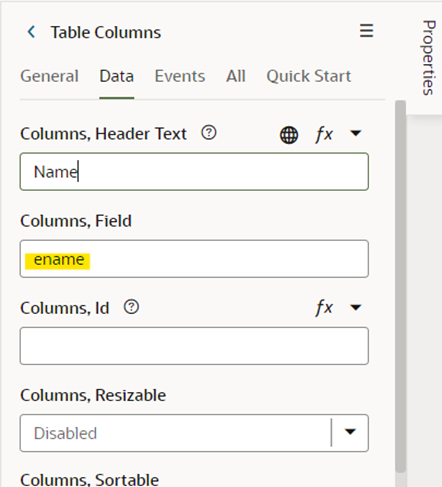
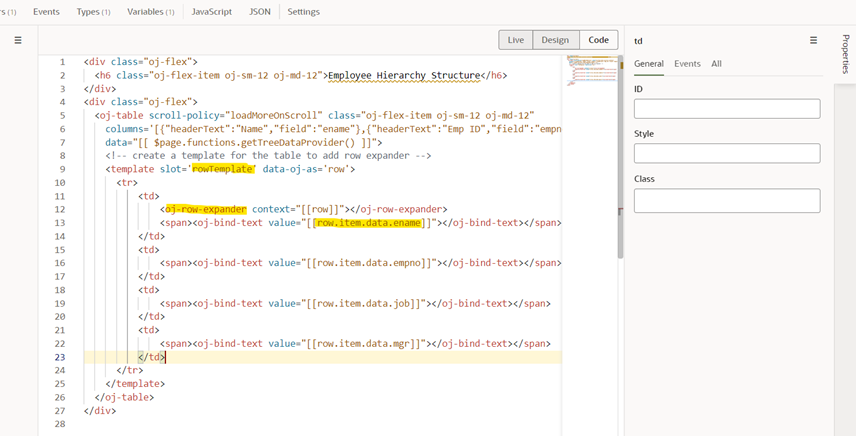
Step 7: Add the column name in the properties pane of table, also call the function getTreeDataProvider() from the data property of the table.


Step 8: Create a template for the Table component and add the oj-row-expander to the column designated with the expand/collapse icon.
In the oj-row-expander, set context as context=”[[row]]” and then access the data for columns as row.item.data.ename, and so on.

Step 9: Play the Web-App to check the row-expander property in the table.

We hope you liked our blog on row expander in VBCS. If you have any questions or concern, please get in touch with us at [email protected]
You might also like: How to create OTBI Dashboards