SDP (Service Data Provider) is a declarative mechanism used to interact with external data sources or REST APIs. It acts as a bridge between the external service and the VBCS application, simplifying data retrieval, management, and integration without requiring extensive custom code.
Use cases of customizing the Service Data Provider
- 1. Display records based on user-selected criteria (example: filter employees by department or project status).
- 2. Fetch data based on user input or application state (example: fetch orders for a specific customer ID).
- 3. Manage large datasets (example: display paginated employee lists with sorting by name or date).
- 4. Merge data from multiple APIs into a single VBCS component (example: combine employee details with project assignments).
Here’s a step-by-step process to customize SDP fetch action chain value in VBCS:
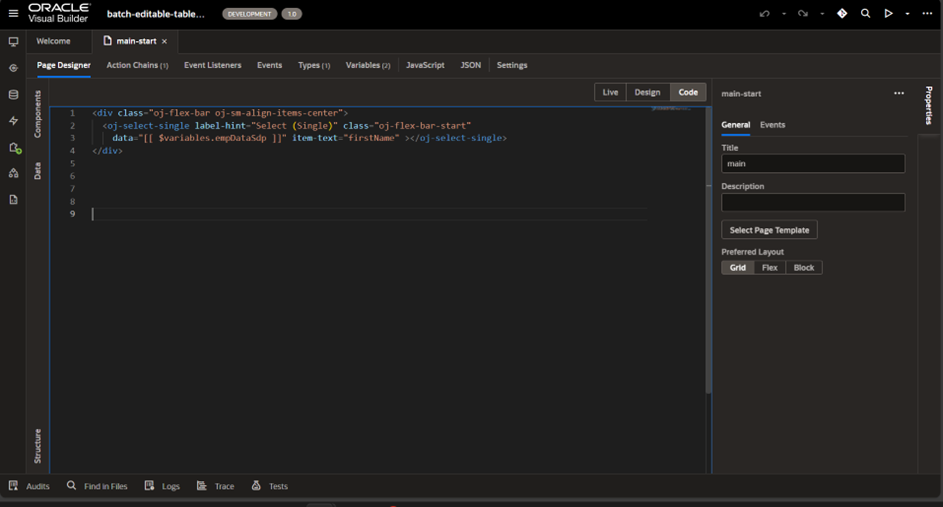
Step 1: Drag and drop a single select from the component tab in the page designer.

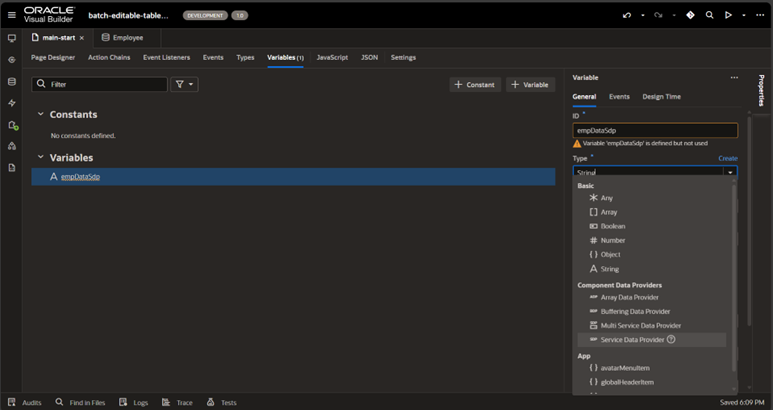
Step 2 : Create a variable for Service Data Provider Type.

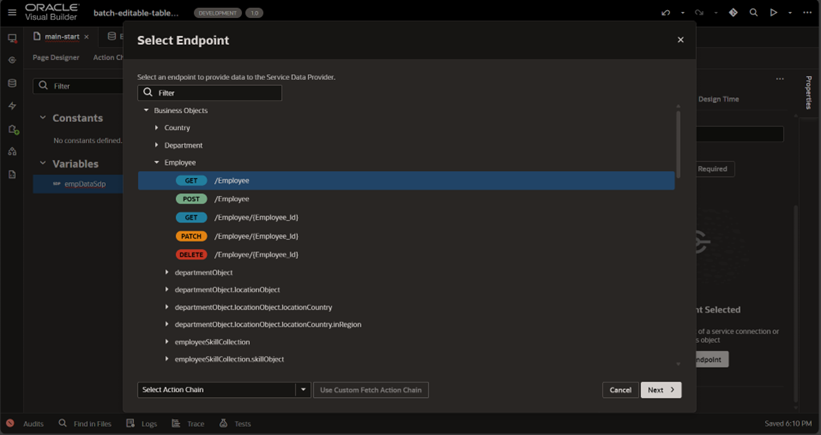
Choose the endpoints, click next. Select the data to object in from the endpoints.

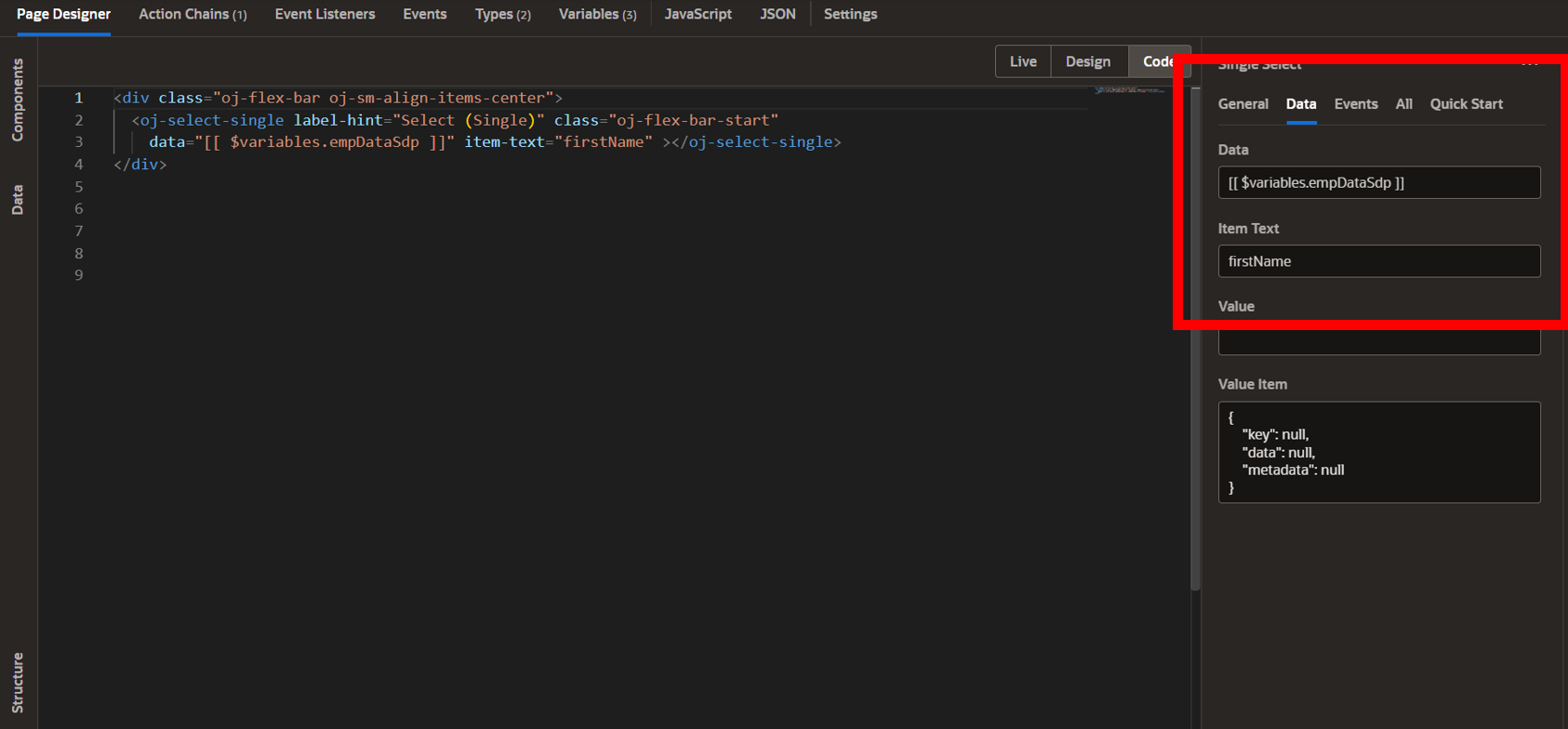
Step 3: Go to Page designer, in Data tab add empDataSdp variables and in Item Text add firstName.

<div class=”oj-flex-bar oj-sm-align-items-center”>
<oj-select-single label-hint=”Select (Single)” class=”oj-flex-bar-start”
data=”[[ $variables.empDataSdp ]]” item-text=”firstName” ></oj-select-single>
</div>
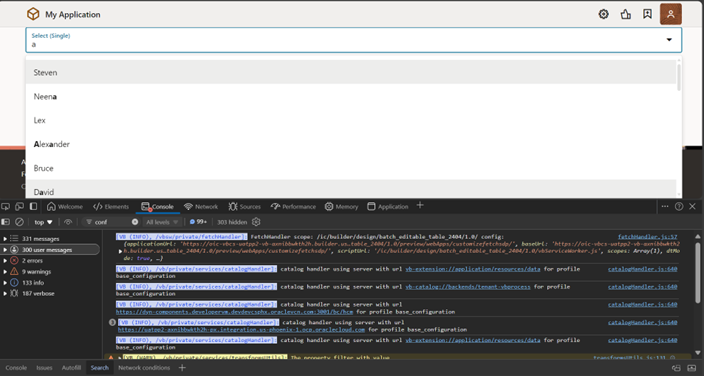
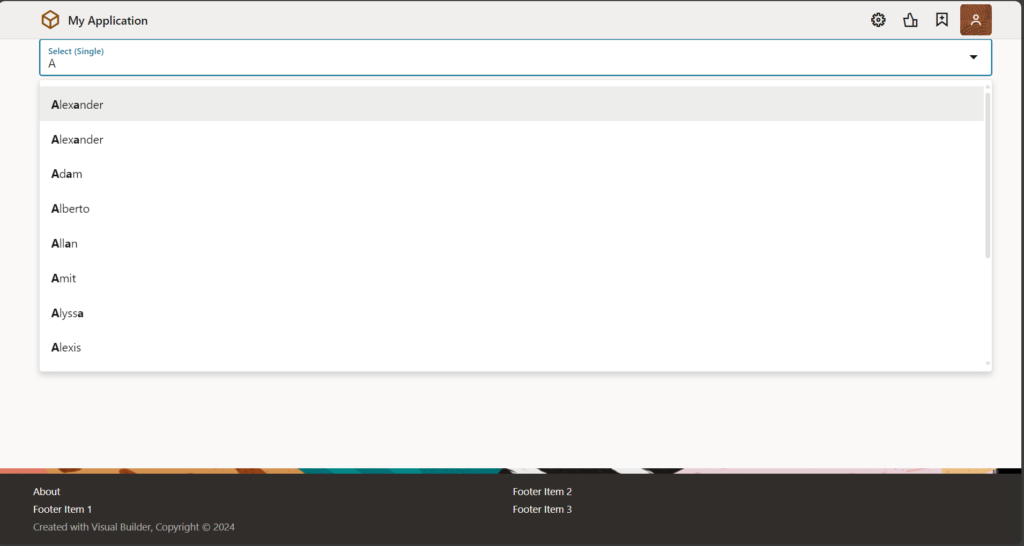
If we preview the application, enter letter a in the single select and we can see all the names in the drop-down. But what we want is the names that are starting from “a”, so to do that we need to customize the action chain.

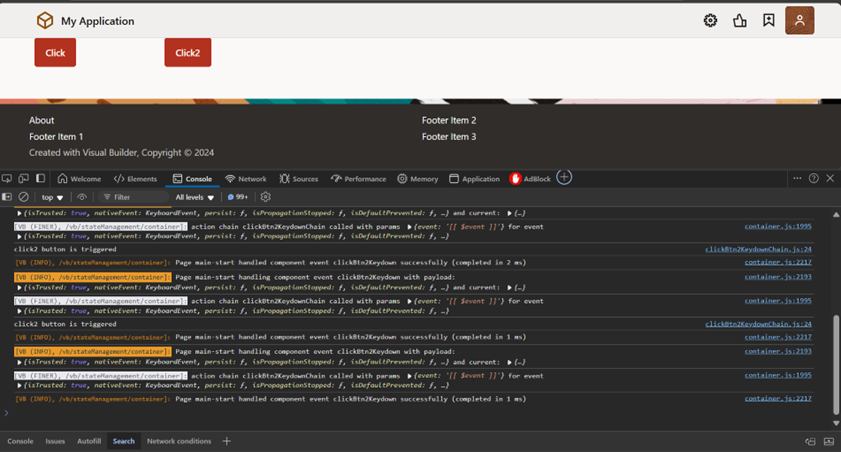
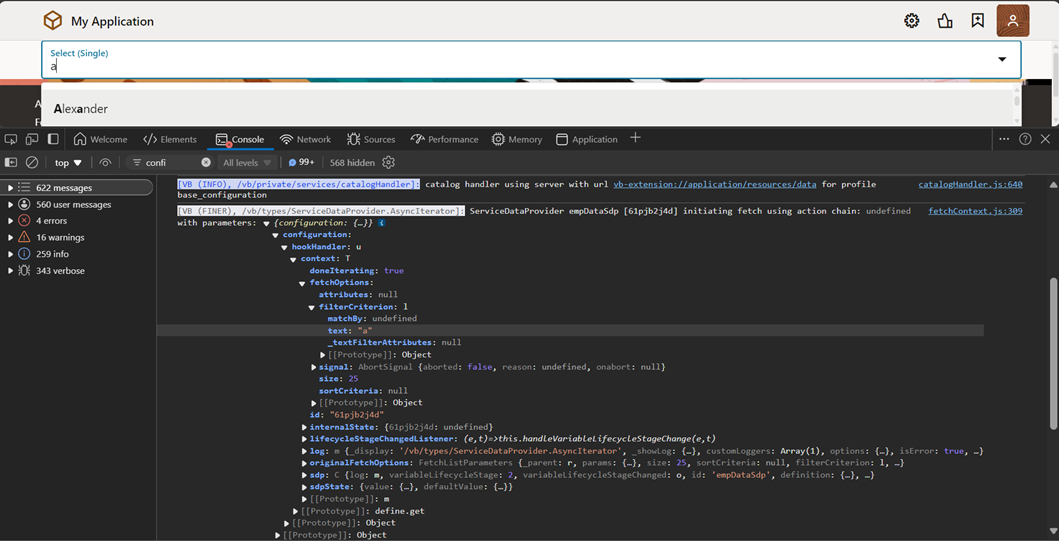
Open console search for configuration, in which we will be able to find the text: “a” in filterCriterion object.
Also Read: Choosing Between Service Data Provider (SDP) and Array Data Provider (ADP) in Oracle VBCS
Object path: configuration.hookHandler.context.fetchOptions.filterCriterion.text

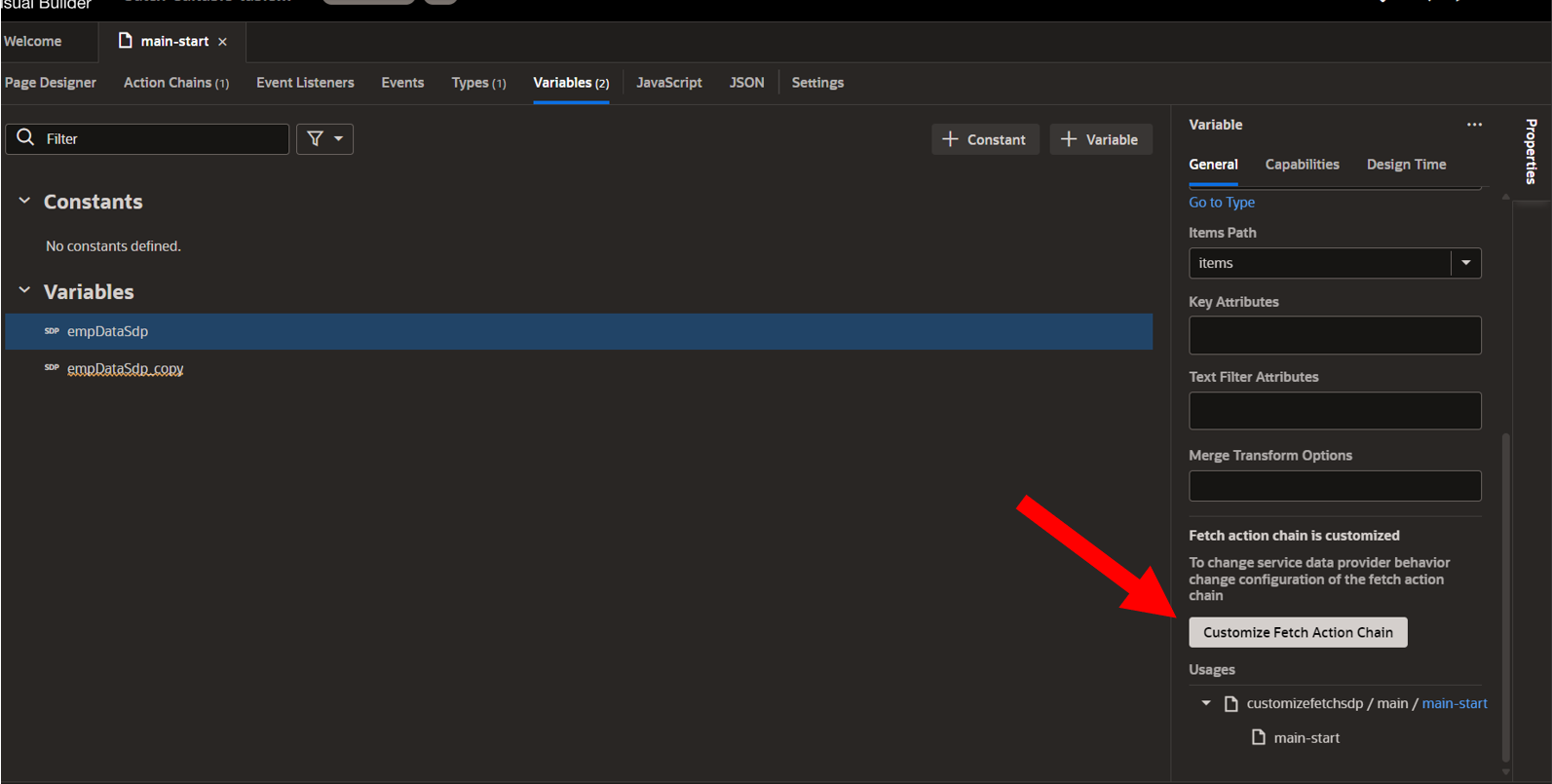
Step 4: To customize fetch Action Chain, navigate to variables and select empDataSdp. Sroll down the General Tab. Next, click on the Customize Fetch Action Chain.

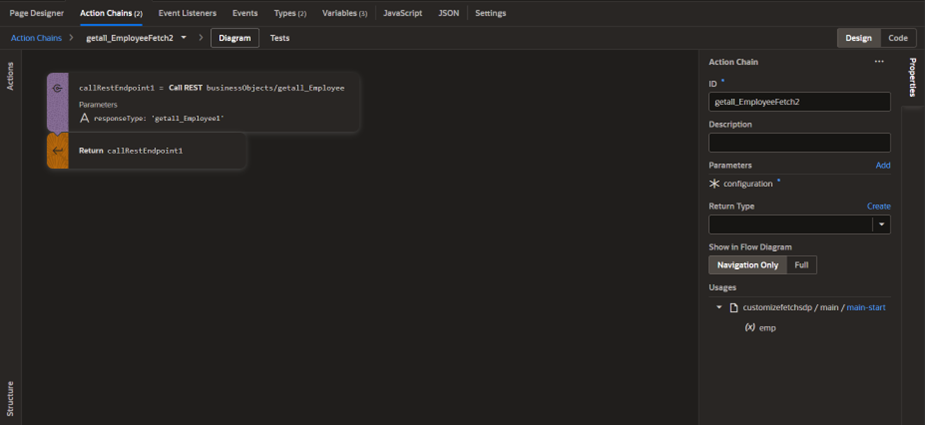
The action chain is just calling the rest endpoint and returning the payload which is the result of the rest call.
Input parameter for this action chain is configuration, the same in configuration what we saw in step 3 in console.

Step 5: Drag and drop an if logic from Actions tab. Add a condition to fetch all the data from Service Data Provider when there is no text entered. Otherwise, fetch the data that is starting with the entered letter in single select.
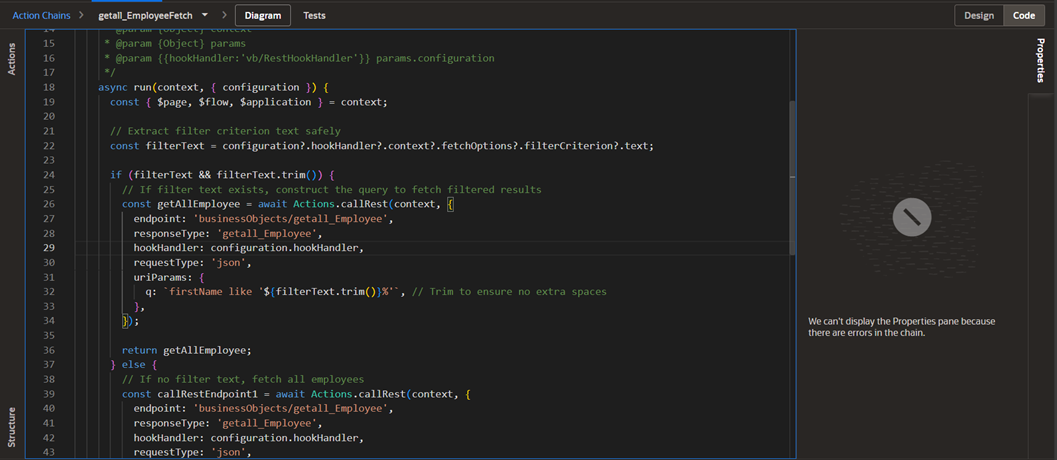
Go to code selection in the Action Chain.
define([
‘vb/action/actionChain’,
‘vb/action/actions’,
‘vb/action/actionUtils’,
], (
ActionChain,
Actions,
ActionUtils
) => {
‘use strict’;
class getall_EmployeeFetch extends ActionChain {
/**
* @param {Object} context
* @param {Object} params
* @param {{hookHandler:’vb/RestHookHandler’}} params.configuration
*/
async run(context, { configuration }) {
const { $page, $flow, $application } = context;
// Extract filter criterion text safely
const filterText = configuration?.hookHandler?.context?.fetchOptions?.filterCriterion?.text;
if (filterText && filterText.trim()) {
// If filter text exists, construct the query to fetch filtered results
const getAllEmployee = await Actions.callRest(context, {
endpoint: ‘businessObjects/getall_Employee’,
responseType: ‘getall_Employee’,
hookHandler: configuration.hookHandler,
requestType: ‘json’,
uriParams: {
q: `firstName like ‘${filterText.trim()}%’`, // Trim to ensure no extra spaces
},
});
return getAllEmployee;
} else {
// If no filter text, fetch all employees
const callRestEndpoint1 = await Actions.callRest(context, {
endpoint: ‘businessObjects/getall_Employee’,
responseType: ‘getall_Employee’,
hookHandler: configuration.hookHandler,
requestType: ‘json’,
});
return callRestEndpoint1;
}
}
}
return getall_EmployeeFetch;
});

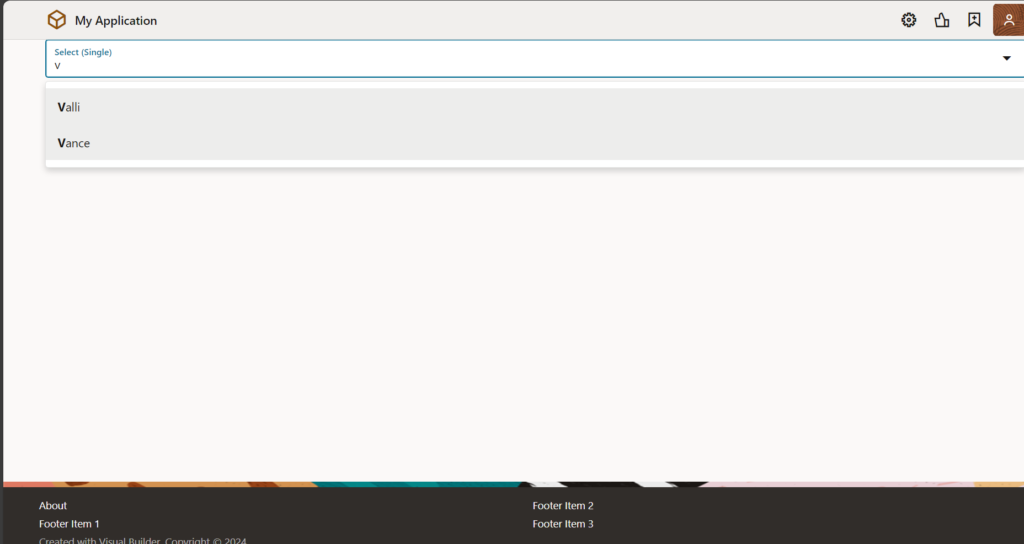
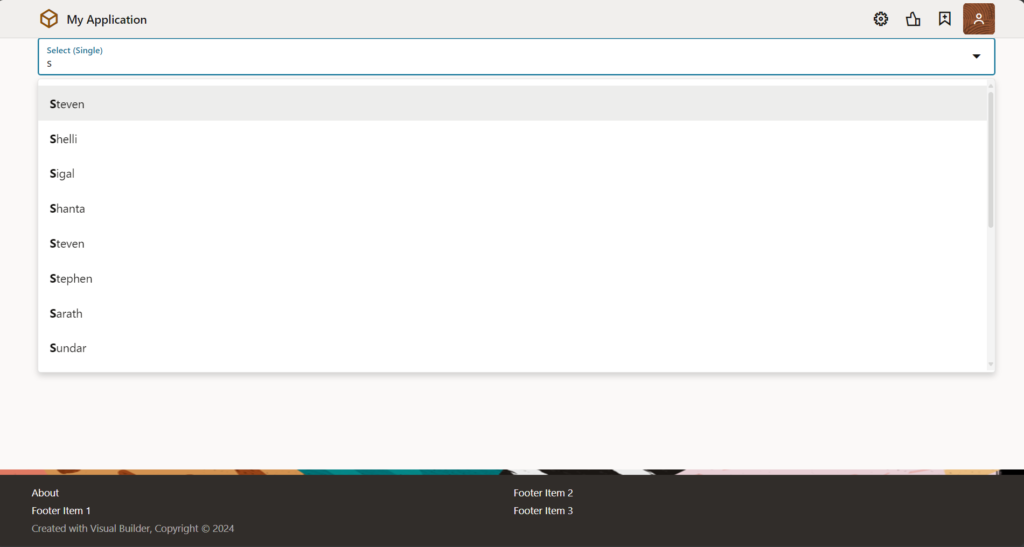
On Previewing the application:



If you have any questions or concern, please get in touch with us on [email protected].